District Creative
A mobile app prototype designed to be a networking community for creatives.
Executive Summary
District Creative is an iOS mobile prototype designed to provide a community for users in creative fields in order for them to network, collaborate, and inspire/get inspired by others. This app was created with three other team members, introduced below, as a project in a class using the Goal-Directed Design approach. My primary role within this team was to provide necessary research and help with prototyping/designing. District Creative was designed in order to achieve 3 main goals:
Target users that feel unsatisfied with other popular networking and creativity apps on today's market
Create a community specifically for those in the creative industries
Provide a way for creative users to network within their field to climb up the ladder in their career
Each of us contributed to this project by utilizing the Goal-Directed Design process, in which I was in charge of conducting the Literature Review alongside Krista, as well as prototyping the Discovery page and advanced search settings within our final piece.
Our team leader, Jacob, coined this idea at the beginning of our semester, and I was immediately drawn to it because I felt like people in the creative industry lacked a place online tailored specifically for them. Apps like Pinterest, LinkedIn, and Instagram have some bits and pieces that fulfill an artist's needs, but none are completely made for one and therefore do not allow easy networking. When viewing Jacob's pitch, I absolutely wanted to be apart of building this prototype.
Approach
Goal-Directed Design
Interaction designer, user research, content design
Role
Tools
Figma, Miro, Illustrator, Zoom, Discord
Duration
February 2021 - April 2021
Team Size
Four
Prototype (links to District Creative’s Figma files)
Research Report (link to PDF)
Links
Meet the Team
-

Jacob Callis
TEAM LEADER
-

Lauren Johnson
INTERACTION DESIGNER
-

Krista Gibson
INTERACTION DESIGNER
-

Brandon Taitt
INTERACTION DESIGNER
Introduction
Our app prototype, appropriately named District Creative, was designed in order to provide a platform strictly for creative minds. It serves as a way to network, upload portfolios, find inspiration, collaborate with others, learn, and even hire certain individuals for projects.
Once we had this idea, we began using the Goal-Directed Design process in order to tailor our prototype to users' goals.
Goal-Directed Design (GDD) is a 6-step methodology developed by Alan Cooper that is user-centered in order to address a user's goals and needs. The process begins with research in order to figure out what a user wants out of a product, which eventually leads to the final product being made to fit said users' goals.
Below I have set up and described in detail our journey into this process, following the GDD model.
Research Phase
The research phase consists of having a kickoff meeting, literature reviews, competitive audits, conducting interviews with stakeholders, and holding user observations. It is meant to figure out what exactly the user's goals are for this product and what they need from it. This is important for designers to know in order to efficiently produce something user-centered and therefore, successful on the market.
Kickoff Meeting. Since this prototype was constructed for an Interaction Design class , there were no real stakeholders to interview, and consequently there was no kickoff meeting. In order to replicate the GDD process as close as possible, our team completed a hypothetical kickoff meeting within an online platform called Miro. This is discussed in more detail in the Stakeholder Meetings sub-section.
Literature Review. Literature Reviews are important for GDD because it allows the developers insight into the existing market and how users like/dislike existing products within said market. Our Literature Review helped our team understand that networking for young adults is difficult and there is a lack of online community for creative individuals. We also found that a community is incredibly beneficial to anyone, so having a space for that is important.
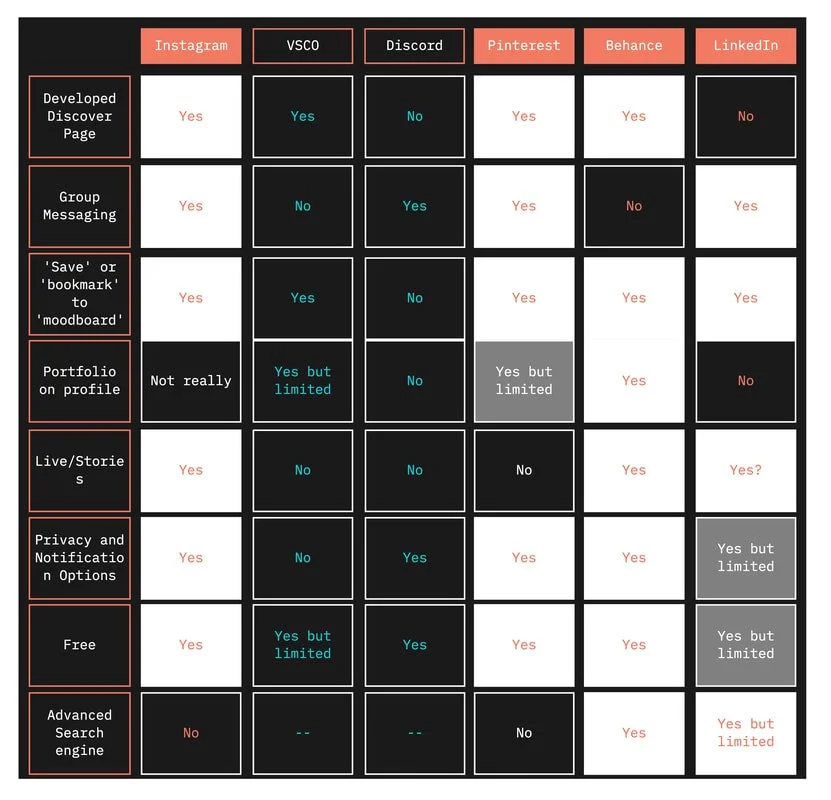
Competitive Audit. This part was important because it showed us what competing apps are doing right and what they are doing wrong so that we can learn and develop our app accordingly. We researched Pinterest, Instagram, LinkedIn, and Behance. Our findings are pictured below.
Stakeholder Interviews Again, since we could not have real interviews with stakeholders, our team filled out a worksheet to replicate this process. During that meeting, we came to the following conclusions:
Emphasis was placed on the need for organization and a sole focus on creatives.
Executive stakeholders want some type of mobile app prototype that focuses solely on helping creatives network and collaborate easier compared to competitor apps.
Executive stakeholders believe that existing networking apps focus on integrating every industry into their network and fail to address complex interfaces involving multiple industries.
Executive stakeholders believe that focusing primarily on the creative industry and providing tools for expanding networks will address this issue and is essential for success.
User Observation/Interviews. User interviews were highly important in our research process because it gave us first-hand insight into what our users' goals were. We interviewed 5 students, all enrolled at Kennesaw State. Antonella, Chrisy, Ian, Lauren, and Mike all participated with us and revealed great findings for our research.
From these findings, we were able to start with the modeling phase of the GDD process.
Modeling Phase
Within the modeling phase, developers start to create personas modeled off of the results from research. Personas are all of user findings molded into one person in order for the designer to build their product for said person. This is important for designers because they need to know who they are designing for, and having a model to look to helps tremendously. There may be more than one persona, however, our team had one primary persona.
Meet Sydney
Sydney Young is our persona based off of all of our research from earlier. She helped us develop the most efficient user-centered app we could throughout this process, her personal details are found below.
Requirements Phase
For this phase, my team and I created a list of requirements that we saw fit for our app based off of our previous research and modeling.
We first started out by creating a context scenario, which is a fake scenario written out as if our primary persona were living out their day-to-day life. This is important because it allows us to see how a user will incorporate this app into their lives, which helps us design it more efficiently. Here is a look into Sydney's day:
Sydney was on the way to get her coffee in the morning and checks her phone to see if she has any new notifications on her phone from over the night.
She sees that she was mentioned a few times in her groups on the app. While finding a table to sit at, she catches up on all the conversations she missed in her groups.
Before heading to her first class, she looks at her to-do list of things she has to do today such as making a thumbnail for her friend's YouTube video.
For inspiration, she hops on the app to look at what other graphic designers are doing recently.
After finding an interesting post, Sydney saves it to her "YouTube Thumbnail" mood board so she can go back to look at it later.
After she gets out of her first class, Sydney sits back down in the student center to create her graphic. Though, she has trouble with creating a certain feature on the graphic she saved earlier.
She messages the post into her group of friends on the app and asks if anyone can help. Luckily, her friend Mark knows how to create the asset she was having trouble with.
After hearing what Mark had to say, Sydney creates the graphic and sends it to her friend for the video. She then adds it to her "YouTube Thumbnail" collection on her portfolio so others can view and critique it
After completing the context scenario, we then moved on to the requirements list. We formed this after all of our modeling and research was finished, as it is important for us as designers to know what is absolutely needed within our product. Our requirements list is as follows:
Personalized fixed and 'for you' page
Easy to navigate discover page to find topics and groups
Ability to create and organize moodboards
Messaging feature with people(s)
Tools equipped to help customize portfolio
Privacy and safety features
Well developed notification settings
Incredible search engine
Navigation menu (hamburger)
General settings
Onboarding that shows beginners
Social like and comment feature
Easy to use user interface
Group topics and discussions
Once this was completed, we moved onto the frameworks phase.
Frameworks Phase
The frameworks phase entails of creating the wireframe for our prototype. This is especially important because it is the beginning for creating our actual application.
We began by going over our requirements list and drawing out rough frames of how our app would look within Miro. More detail to each frame was added as we got a better feel for how our final product will appear; this is another reason why wire-framing is important - going back over is not as easy when prototyping.
Each person in our team was assigned a certain area for the wireframe, and then everyone came back together at the end to make sure small details were corrected and everything looked unified.
Linked here is our complete wire-frame. Once this was finished, we moved onto actual prototyping. We kept the same roles as we did during wire-framing to keep it simple.
Refinement Phase
After building our final prototype, we then moved onto refinements. Each of us went over the prototype in depth to ensure that all details and interactions worked properly; Once we felt that the prototype was ready, we conducted user testings on it to see what our users liked, disliked, how they interacted with it, and what could be improved.
We were able to have two participants explore our app fully and give us their critique. Here are the results we concluded from the meetings:
More space needed around icons so it is not as cluttered
Fix a few interaction errors
Include a liked posts page
Include a way to distinguish your profile from others
Need a "sign out" button
Text on search page needs to be bigger
Implement a "like" button
These tests were crucial because it aided us in seeing some issues we had that, if fixed, would make the application experience better for users. Once these errors came to light, we went back to work as a team to fix everything and finalize our prototype.
Conclusion
Our final prototype was complete; My team and I went through each phase of the Goal-Directed Design process incredibly well and with care. Our research was in depth, our persona helped us tremendously with forming a list of our requirements, and frameworks/refinement took a ton of time and attention to detail. My biggest takeaway from this process would be how to conduct proper research. An insane amount of work goes into researching and forming models before anyone can start wire-framing/prototyping. I feel if I could go back, I would put more time into researching so I can learn more about the market that I am in now that I have a little more sense of what I'm doing.
However, this entire process was critical in my learning experience and I am grateful for the opportunity and my team. I am proud of our final prototype and I am glad that I received the knowledge that I did from this project.
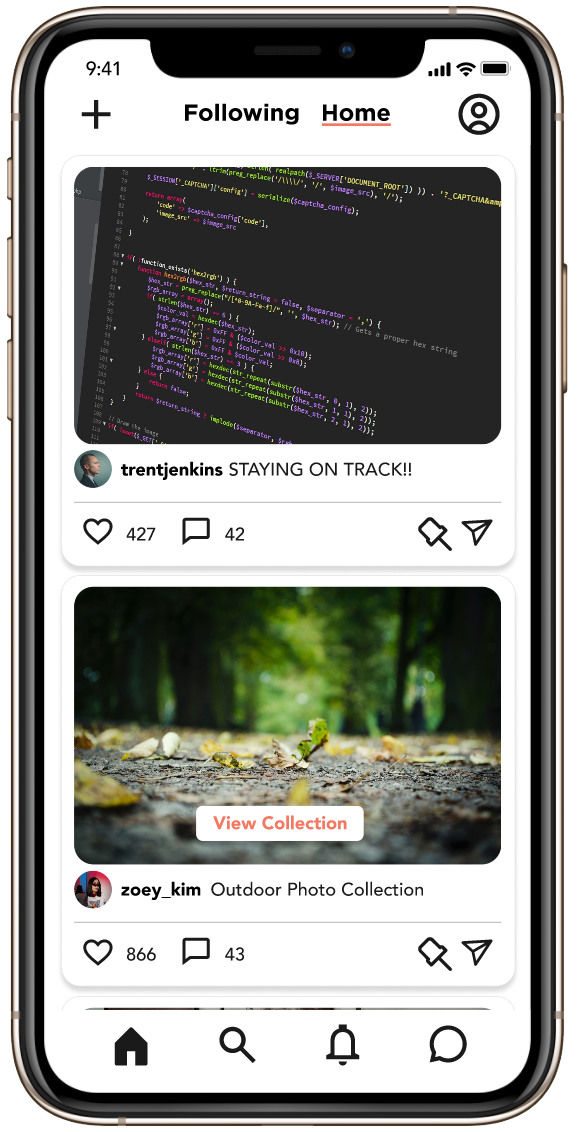
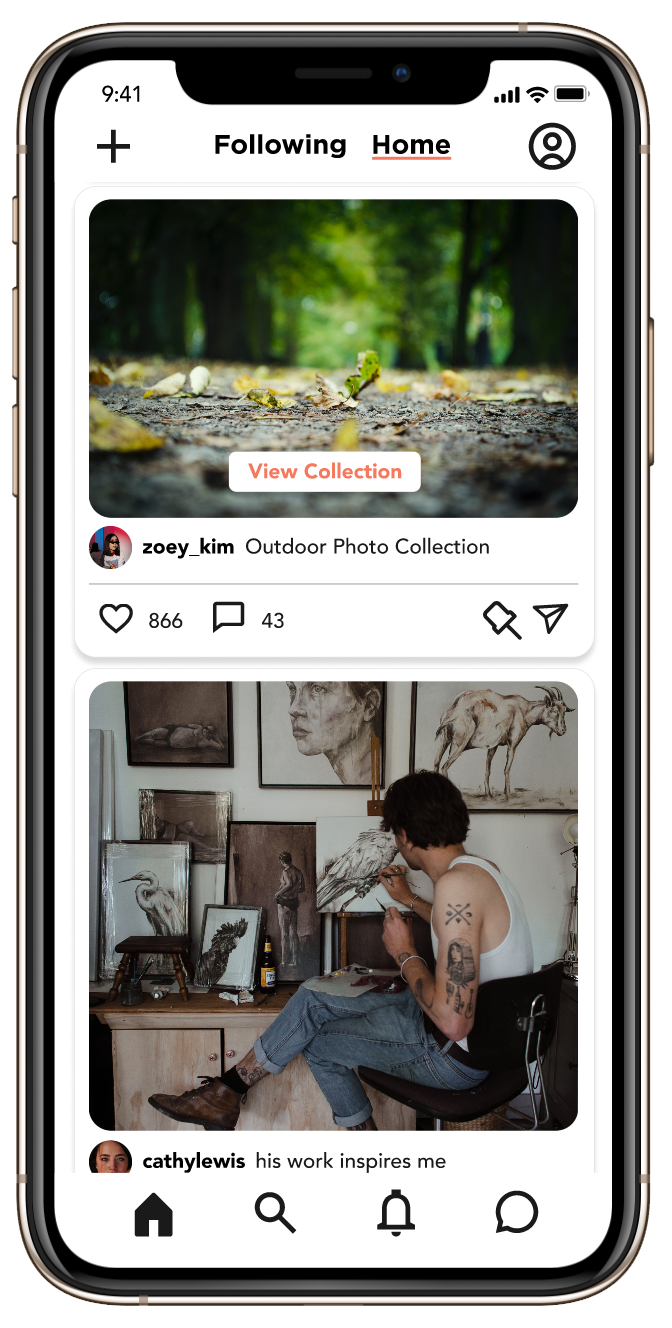
Home Page
Profile Page
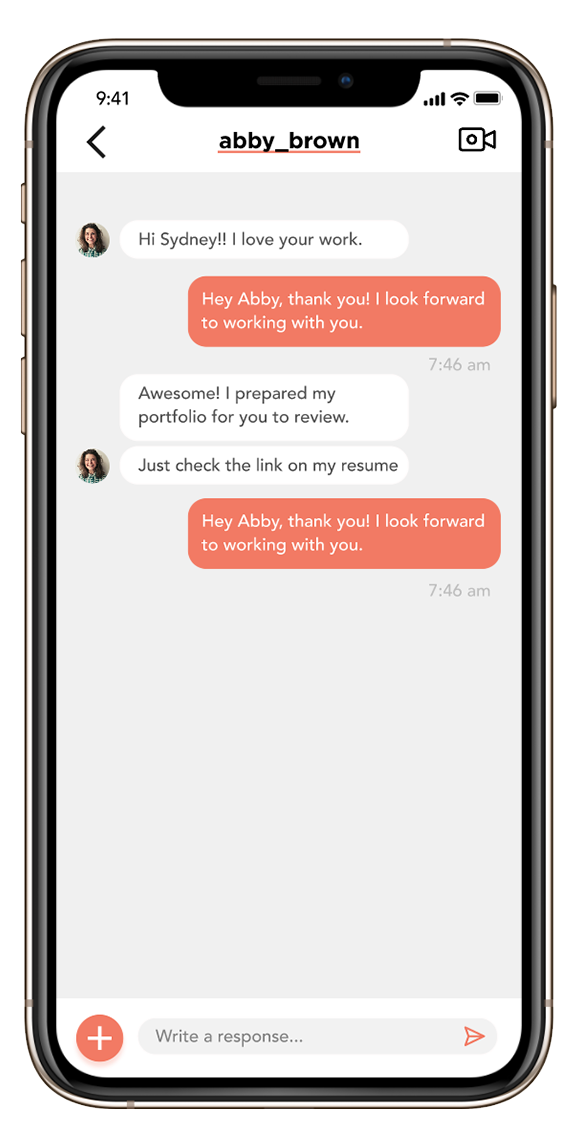
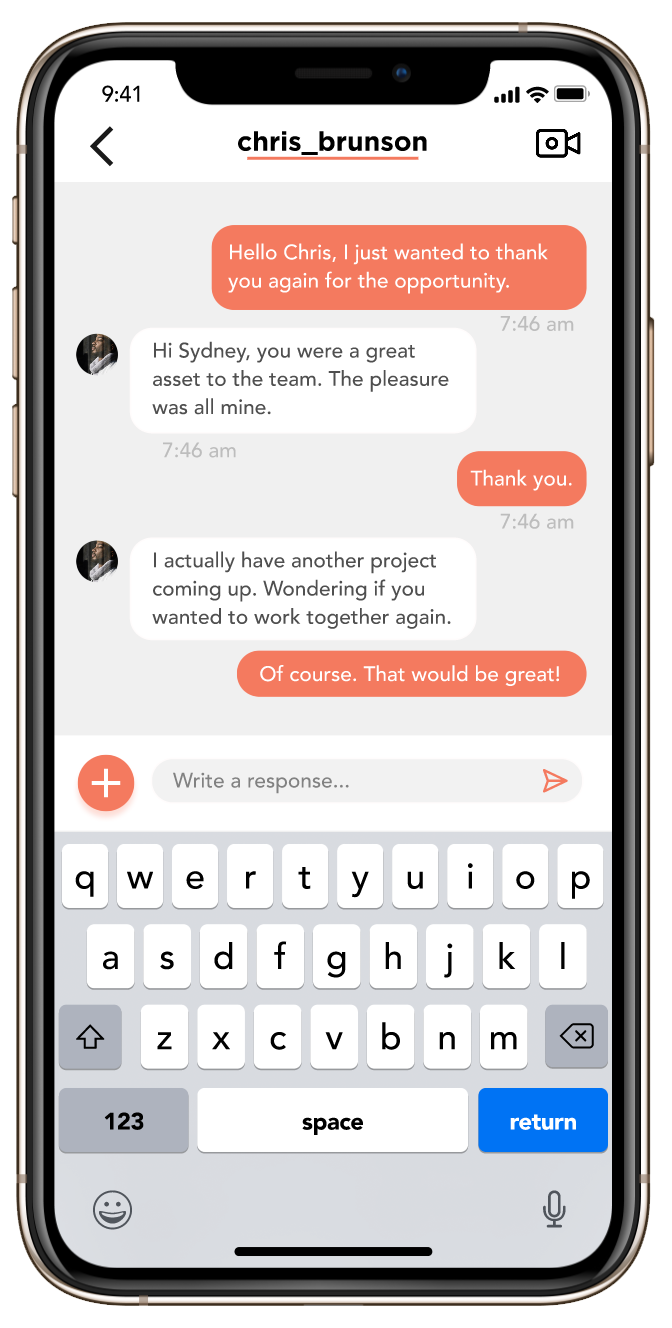
Direct Message Page